Velocidad, Seguridad y Movilidad, son los 3 principios que sostiene Google para que una web está optimizada.
Sus recomendaciones en los últimos meses van siempre por la línea de tener una web rápida, amigable en dispositivos móviles y segura.
Pero la experiencia de usuario no es la misma en un buscador, que en una página de comercio electrónico o que en una web inmobiliaria.
Velocidad: ¿Tan importante es la velocidad de carga de tu web?
En EE.UU., el 94% de las personas buscan información local desde los móviles. El 77% de las búsquedas en móviles se hacen desde casa o desde el trabajo, donde normalmente hay ordenadores de sobremesa.
Google recomienda aplicar medidas para mostrar una página en menos de un segundo, desde un smartphone. Según sus estudios, cualquier espera superior a un segundo provoca que el usuario pierda el hilo de sus ideas y, por lo tanto, la experiencia es deficiente.
En mi opinión, las conexiones son suficientemente rápidas para cargar páginas web con alto nivel de contenido, de hecho se pueden ver videos y retransmisiones en directo de eventos desde móviles y hay webs y aplicaciones específicas para gestionar y difundir el contenido multimedia.
Entonces, ¿para qué insiste tanto Google en optimizar la carga de las páginas?
El buscador siempre se ha caracterizado por su minimalismo, acelerando la respuesta a las preguntas de los usuarios, sin adornos ni efectos visuales que distraigan la atención del usuario.
Por eso tiende a recomendar esas prácticas en todas las webs.
Pero no todas las webs son buscadores; ni siquiera las webs inmobiliarias se pueden considerar meros buscadores de inmuebles.
El proceso de búsqueda, la información que deben incorporar las viviendas, asi como los servicios ofrecidos para asesorar en el proceso de compraventa, requieren de páginas enriquecidas, no sólo textuales.
En todo caso, se ofrecen Herramientas de medición de velocidad de páginas web: Pagespeed (Google), Análisis de velocidad de carga de páginas web (detalle de los elementos que se cargan en la web).
Dichas herramientas proporcionan sugerencias de mejora para cada web analizada, pero no debe tratarse como un indicador de optimización global, ya que cubre sólo algunos factores, que no tiene porqué ser los más relevantes para la experiencia del usuario.
Test de velocidad con la herramienta Pagespeed
AMP y Artículos instantáneos: ¿Volvemos a páginas de sólo texto?
El proyecto AMP (Accelerated Mobile Pages), supone la adopción de un formato para las webs, que optimiza la navegación con un móvil, de páginas desde resultados de búsqueda.
Es muy común en periódicos digitales, permitiendo acceder a las noticias de forma rápida, eliminando elementos accesorios; por una parte permite más accesos en menos tiempo a las páginas, pero por otro coarta la posibilidad de mostrar anuncios en medios que basan su negocio en la publicidad.
Por su parte, Facebook ha respondido con su propia iniciativa, los Artículos Instantáneos, que permiten distribuir artículos entre sus lectores en la aplicación para móviles de Facebook y Messenger.
Se pueden cargar hasta diez veces más rápido que los artículos convencionales para web móvil.
Artículo Instantáneo en Facebook
¿Cuales serían los consejos de Google para una página inmobiliaria?
Si nos ponemos estrictos, las recomendaciones de Google para cualquier página web serían:
- No pongas un buscador, la programación requiere de código y de consultas a bases de datos, que ralentiza la publicación de los resultados de búsqueda,
- No hagas una página principal llamativa, evita grandes imágenes y videos,
- Pon directamente un listado de inmuebles, mejor sin fotos, el texto al poder, y mete una paginación de 10 elementos como mucho, para no cargar demasiado la página,
- Tampoco uses recursos de Google, como Maps o Adsense,
- Si usas un CMS, no se te ocurra incorporar plugins que consuman muchos recursos, como Yoast SEO,
- En definitiva, haz una página de resultados como la de Google, directa al grano, sin adornos.
Seguridad: ¿todas las webs necesitan certificado SSL?
Si te fijas en la barra de dirección de algunas páginas web, verás que empiezan con https, que es el Protocolo de comunicación de Internet, que protege la integridad y la confidencialidad de los datos de los usuarios entre sus dispositivos y la página web.
Google también recomienda securizar el sitio web, para que la experiencia online del usuario sea segura y privada.
Información de conexión segura con el protocolo https
Si aparece un icono de candado en el navegador, se puede pulsar para obtener información adicional y confirmar que la conexión es segura. Si no aparece, significa que la página no está protegida con SSL.
La tecnología “SSL” (capa de conexión segura) cifra los datos que se transmiten entre un navegador y un servidor web, para que sea más seguro introducir datos, por ejemplo, en un formulario de suscripción o de contacto.
¿Certificado SSL en webs inmobiliarias?
No considero que una web inmobiliaria sea una página comercio electrónico, donde se pueda comprar, ni siquiera reservar una vivienda.
Tampoco es una web donde los usuarios dejan sus datos bancarios.
Pero si es cierto que se suelen solicitar datos de contacto de los usuarios, en:
- consultas sobre una propiedad, en un formulario en la ficha,
- formularios de contacto o de suscripción a boletines,
- formularios de recogida de datos de propiedades, tanto para quienes buscan como para quienes quieren vender,
- el acceso al área privada, como usuarios registrados de la web.
Por lo tanto, depende del número de formularios que se coloquen en la web y del nivel de datos que se soliciten al usuario.
En la mayoría de los casos es suficiente con incorporar la cláusula de LOPD y protección de datos, para que el usuario la acepte antes de enviar la información.
Si decides implementarlo, puedes utilizar alguna herramienta de verificación de sitio seguro.
Análisis de implementación SSL en un sitio web
Movilidad: ¿hay que mirarlo todo desde una pantalla de 5 pulgadas?
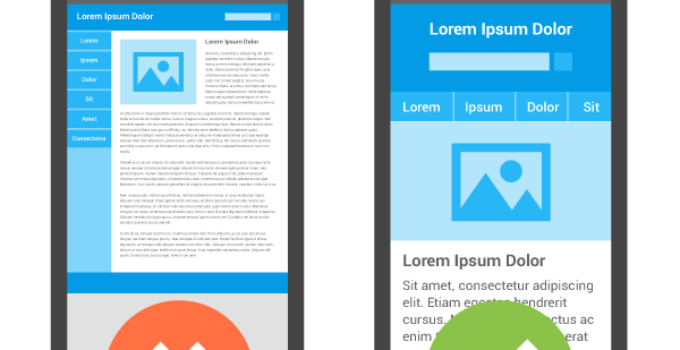
El diseño responsive consiste en presentar el mismo contenido de la página en diferentes dispositivos, pero presentandolo de manera diferente, respondiendo en función del tamaño de la pantalla.
Siendo el diseño que recomiendo Google, poco más se puede decir sobre esta forma de implementar una web para diferentes dispositivos.
Es cierto que la tendencia marca un incremento sostenido de consumo de páginas web desde dispositivos móviles, pero también es cierto que la mayor parte del tiempo se usa el móvil para mensajería o con aplicaciones, no tanto con navegación.
Y es que hay negocios cuyas páginas web requieren una consulta sosegada y a pantalla grande.
Una cosa es echar un vistazo a alertas de nuevas propiedades inmobiliarias, y otra mirar con detalle las fotografías, vídeos, visitas virtuales y características de cada vivienda que nos interese.
Nuevamente, Google nos presenta herramientas para validar las páginas web según sus recomendaciones, en este caso, para ver si son amigables en entornos móviles: Mobile-Friendly Test
El coste de desarrollar una web para dispositivos móviles
La optimización para móviles implicará una inversión de tiempo y dinero, tanto si se aplica una plantilla responsive, propias de gestores de contenido tipo WordPress, como si se contrata a una agencia de diseño y desarrollo web
Para las webs creadas hace años (no tantos, 3 o más), se recomienda e empezar de cero, porque hay nuevas técnicas de desarrollo web y nuevos temas que permiten crear una web más eficaz y segura.
Si el contenido existente sigue siendo válido, es más sencilla la adaptación, reutilizando dicho contenido.
Otras herramientas: